第5回
暗闇のなかを歩いていくのがデザイン
2017.12.18更新
【 この連載は… 】 『アイデアNo.379 ブックデザイナー鈴木一誌の仕事』の発売を記念して行われた鈴木一誌さんと山本貴光さんとのトークイベントをもとに再構成。長きに渡り日本のデザイン界を牽引してきたブックデザイナーの鈴木一誌さんと、著書『文体の科学』で言葉と思考の関係を読み解いた批評家の山本貴光さんとの、どこまでも深い考察。全6回に分けて再現します。(トークイベントは2017年10月14日に青山ブックセンターにて行われました)
「目次」はこちら
●▲■★を並べたデザインをする
岩田ゴシックオールドD /66pt

見た目の大きさを揃える。●は67pt、▲は69pt、■は66pt、★は74pt

約物間のアキを調整し、さらに●の位置を1pt下げ、▲を1pt上げ、★を3pt上げる

鈴木 ●▲■★を並べてデザインをしなさいっていう課題があったとすると、とりあえず手で描くより、フォントを使おうということで、岩田ゴシックの66ポイントで打ち出します。気になるのは見た目の大きさの違いですね。そこで調整をします。■の66ptを基準に●は67pt、▲は69pt、★は74ptにして合わせますが、これをやってもそれぞれの空きが違うので、見た目の間隔を調整し、さらに●の位置を1pt下げて、▲を1pt上げて、★を3pt上げてみます。ここで何をしているかというと、読者にどう見えているんだろう? とデザイナーが一歩さがって見ている。大きさを揃えて、間隔も揃えたけども、でも、調整した結果が読者にどう見えているか? それは完全には計測できないんだけども、結局は自分を代表にして他の意識にどう見えるかというのを無意識にやっている。
リュウミンR /66pt

凸版文久ゴシックR /66pt

岩田UD新聞明朝M /66pt /85%平体

筑紫Aオールド明朝R /66pt

鈴木 フォントによって約物(記号類)の大きさってずいぶん違うんですよ。なんでリュウミンの▲ってこんなことになっちゃうんだって(笑)。これを見ると新しく発売されたフォントは案外、大きさが揃っています。筑紫Aオールド明朝Rとかはかなり揃っていますよね?
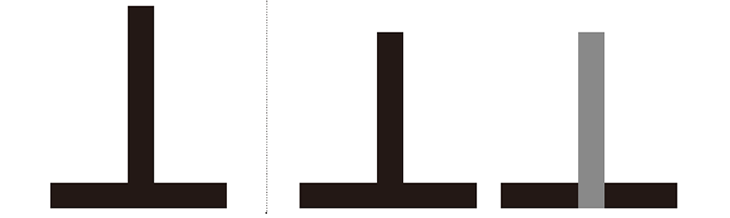
タテ棒とヨコ棒の長さ、錯視

鈴木 タテ棒とヨコ棒の長さは同じ35ミリなんだけど、縦が長く見える。タテ棒がヨコ棒に食い込んで見えるからかなと思って、食い込ませているんだけど、それでもタテ棒が長く見える。ちなみに90度回してももとのタテ棒のほうが長く見えちゃうんです。つまり、人間の目ってキャンセルできないんです。
錯視・錯覚を自分を代表にして調整しながら、簡単な4つの約物を並べるだけでもこれだけのことをやらなきゃいけない。大げさに言えば1センチ先が見えない暗闇の中を歩いていくのがデザインなのかなと。錯視は脳の話になるんでしょうか? 心の内の話になるんでしょうか?
山本 とても面白いけれど、とても難しいお尋ねです(笑)。お話を伺って2つのことを思いついたのでそれをお話ししましょう。錯覚や錯視については、ヨーロッパの哲学(かつては自然学も含んでおり自然現象も対象としていました)でもさまざまに議論されていました。例えば、棒を水の入ったコップに差し込んで、横から見るとその棒はまっすぐに見えない。果たして曲がって見える棒が本当の像なのか、曲がって見えるとしても本当はまっすぐな棒なのか。こうした議論です。私が見ているものは、本当のものなのか、本当でないものなのかという疑念が湧く状況です。
この問題についてはやはり哲学者のカントが、極限まで思考実験をしてみせたことがあります。一言でいうと、私たちは世界をそのまま受け取ることができるのかと問うたのですね。例えば、目の前にある「本」の表紙を見ているとき、その裏側は見えない。というか、常にある角度からある部分しか見えない。では、私たちは「本」というものをそのまま受け取っているんだろうか。でも「そのまま」っていったいなんだろうという疑問も湧いてきます。
生物的な仕組みについても同様に考えられそうです。「本」を目にするとき、目から光が入る。このとき、目の仕組みによって外界からやってきた光が神経を伝達する信号に変換される。さらにはそうした視神経への刺激が脳でもなんらかの変換を施される。つまり、自分の身体によって外界から来た光なら光の知覚が変換されるわけですね。時々SNSで、この服(あるいはスニーカー)は何色に見えますかという画像にお目にかかります。人によって違って見えるので不思議だというわけです。では、そもそも私たちはこの世界をそのまま見ているのだろうか。これが先ほどのカントの問いでした。
理解のためにもう一つ補助線を引くと、生物学者のユクスキュルは、同じ空間でも生物の種が違えば違って感覚されるという点を探究しました。例えば、この本を犬が見るのとダニが見るのと人が見るのとでは見え方は違う。どの見方が唯一の正解ということはない。では、私たちが見たり感じたりしているこの世界はありのままの現実なのか、何らかのイリュージョンなのかというわけです。これは、鈴木さんへのお答えというよりは、たしかに問題なんですというお話でした(笑)。
次に、先程の資料をもう一度見てください。
岩田ゴシックオールドD /66pt

山本 ●とか▲とか、ひとつひとつの記号を見る限りでは、どれが大きいとか、どれが下がっていると感じることはありませんね。でも、●と▲という具合にふたつを並べて見た途端に違和感が生まれます。あるいはそこに3つめの■が並ぶと、また記号同士の関係が変わって感じられる。さきほど鈴木さんが説明してくださったのはまさにそういうことだと思います。組み合わせから何かが生じている。
これは文章でも似たようなことがあると思います。「吾輩は」と読んだ時点では、誰かが一人称で話し始めているだけですが、次に「猫である」と言葉が並ぶと、先ほどの正体不明だった「吾輩」が猫だったということになる。「吾輩」「は」「猫」「である」といったそれぞれの言葉は、ありふれている。でも、これが「吾輩は猫である」と組み合わされることでそれぞれの言葉にはない意味が生まれてくる。言えば当たり前のことのようですけれど。
複雑系の科学の用語に「創発(エマージェンス)」という言葉があります。個別のものが組み合わさることから、個々の要素にはない何かが生まれてくる現象のことです。例えばよく例に出されるのは鳥の群れです。個々の鳥はある簡単なルールに従って飛んでいるのに、その組み合わせが群れの形をなす。創発とはもともと自然現象を説明する概念です。この見方を借りると、先ほどの四つの図形が並ぶことから生じる何事かも創発現象と言えそうです。文字や記号の組み合わせであるレイアウトはその最たるものですね。あるいは、文字を組み合わせて言葉とし、言葉を組み合わせて文とし、文を組み合わせて文章とするような場合も、個々の文字や語や文だけからは生じない効果が生じていると考えられます。つまり、文体とは創発現象であるというのが目下の私の見立てです。書き手による文体の違いは、それぞれの人が使う語彙の違いでもありますが、それらの語彙をいかに組み合わせるかという違いでもあると思います。
文体はデザインである
鈴木 『文体と科学』のページをめくるといきなり、文体は配置であると書かれています。配置っていうのはレイアウトという言葉に置き換えられるわけですけども、次の資料を見てください。
大きめの見出し、デフォルトの組

鈴木 デフォルトで大きめの見出しを組むと上のようになります。なにごとも同じだと思いますが、これをやるんだってルーチン化しちゃうと、デザインにはならない。さきほどの●▲■★でやったように、こうじゃないかな? こうすればいいんじゃないかな? ってひとつずつ変だなと思うところを、先がわからないまま調整していく作業が、デザインを生み出しているんじゃないかなって気がするんです。もちろんデザイナーひとりでやるわけじゃなくて、編集者っていう大事な助っ人がいてこそですけどね。『事典 哲学の木』も編集者との共同作業でした。
ようやく『事典 哲学の木』に戻りました。この哲学辞典は、従来あるような小項目ではなく、大項目というか、読ませる事典として構想されました。まず論点を大づかみにする総論があって、詳論に入っていく構成です。本文フォーマットを考えているうちに、総論は1段組、詳論は2段組にしようか、と思いました。総論と詳論が視覚的に区別されているほうが読みやすいではないか、との対話を自分のなかでおこなった。読み手にはどう写るのかって。そののちに、編集者にフォーマット案を見せて、ここでも対話をする。1段組と2段組では、文字の大きさと行間が変わってきますから、見開き左右のページで行にズレが出てくるし、半端な余白も生じます。このズレと余白をどこで逃がすか、で苦心はしました。ズレと半端なアキを読者に不可視なものにするにはどうするか、を考えたわけです。

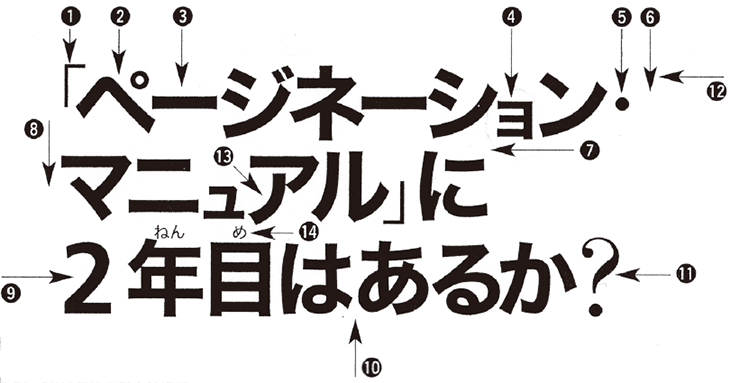
大きめの見出しを組むのにかけられる手間

基本は30.5ptヒラギノ角ゴシック体7
基本にどのような手を入れたのか
- (1)ヒラギノ角ゴシック体1のカギかっこを使用。
- (2)見出しの1文字目なので1pt大きくした。
- (3)左右幅を90%に変形。
- (4)24ptヒラギノ角ゴシック体8を使用。
- (5)ヒラギノ角ゴシック体3を使用。
- (6)改行の位置に注意。
- (7)カナ同士なので行間を4ptせまくした。
- (8)あたま揃えにした。スペースを入れてマイナスのカーニングを入れた。
- (9)44pt FrutigerBoldを使用し、マイナス2ptのベースラインシフトをかけた。
- (10)文節の切れ目なので、ほかよりも10em分字間をあけた。
- (11)50pt Bodoni Bookを使用し、マイナス2ptのベースラインシフトをかけた。
- (12)見かけの頭揃えを実施する。
- (13)いわゆるよりひき。1pt下げた。
- (14)ルビを7ptヒラギノ角ゴシック体3を使用し別のボックスで入れた。
それで上のような手間をかけてようやく見出しらしくなっていくんだけど、これは全部、ぼくが考えたわけじゃなくて、いろんな先人たちが考えたことの集約で、例えば音引きは100%だから長すぎてみえるから短くしようとか、そういった積み重ねのひとつひとつを1センチ先が見えない状態でやってみてきた集合なわけです。一歩先が見えないなかで手探りで進んだ痕跡があるかないかが、要素の集合をデザインにしていくポイントなんじゃないかなと。
それがDTPでの段取りと手順になって、手探りの感触が忘れられがちです。しかし、デザインの基本はそこにあるんじゃないか。その点で、絵画も大いに参考になり、一歩先が見えないという危機感で引いた線は、こう引けば立体っぽくなるだろうと高を括って引いた線とは明らかに違う。
山本 そこがマニュアルの面白さであると同時に難しさでもありますね。それに従えば、可もなく不可もないものは作れるかもしれない。でも、その人が自発的に、必然性を感じてそのようにしているかどうかで、差が出てくるようにも思います。型を身につけて従いながらも、常に疑って分析したり改良の余地を探ったりするかどうかという違いとも言えそうです。
(次回、第6回は12月25日(月)更新予定)